Have you been trying to get your creative juices flowing, looking for web design examples or templates but have found nothing that works?
Well, don’t give up just yet! Mockplus has gathered 25 of the best storytelling website examples & templates in 2019 for your inspiration.
Let’s take a look at each example and discover how to create a compelling storytelling website together:
Table of Contents:
What Is A Storytelling Website?
The term “storytelling” means to share a moral value or story with clear plots, characters, a narrative point of view. And a storytelling website uses the same techniques to tell a narrative about the featured company, product, culture, or slogan. It does so by unfolding a story gradually using clear visual cues.
This above mentioned technique is highly effective. However, designing an immersive and yet practical storytelling website is not an easy feat. To help you get started on this journey, here are 25 of the best storytelling website examples and templates you can find today.
The best storytelling website design examples:
First of all, let's check 12 of the best storytelling website examples:

Website category: Web novel site
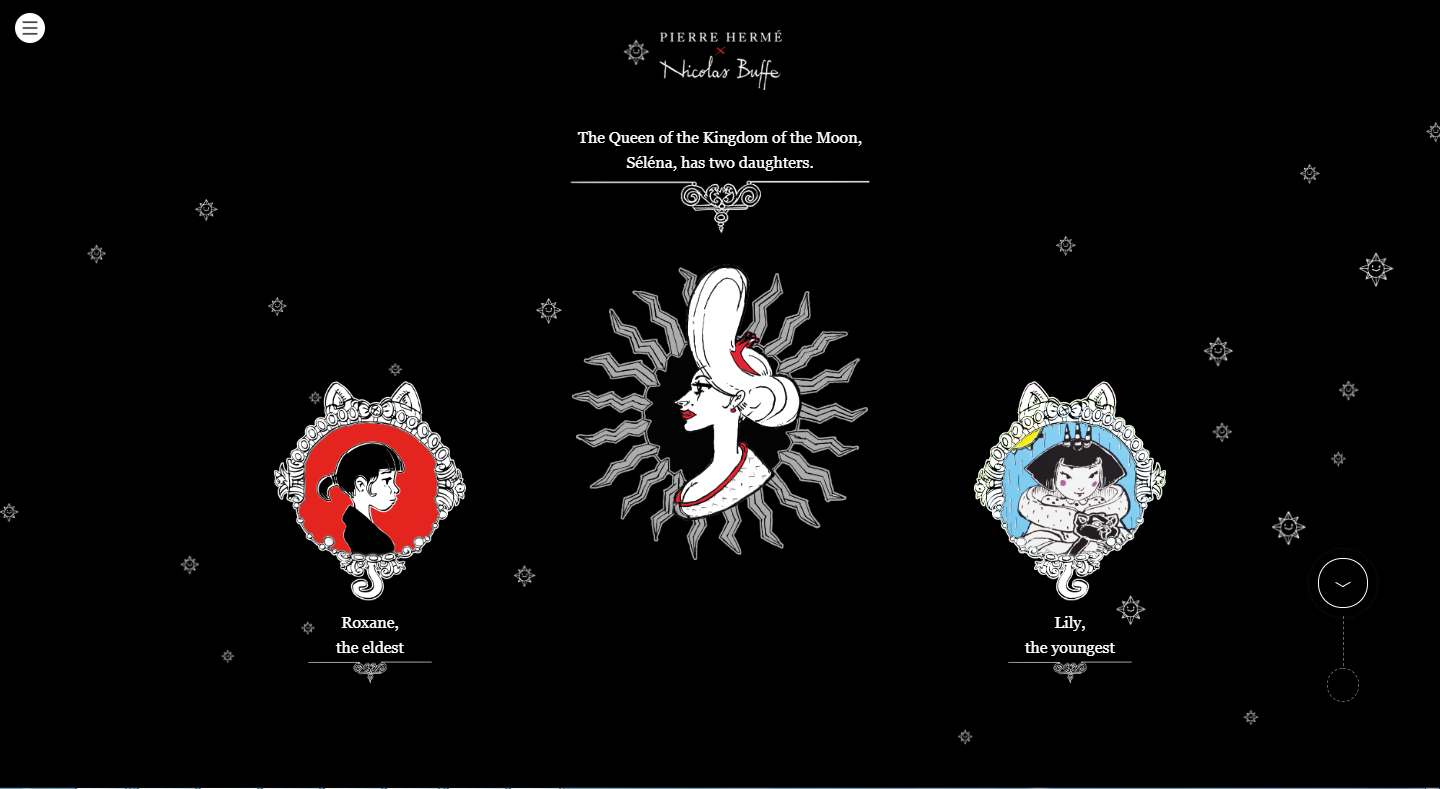
This interactive storytelling website entices users to go through the whole novel chapter by chapter.
With beautiful illustrations, compelling animations and easy-to-read texts, users can read the story and explore the novel’s fantastical world via simple drag-and-drop. And the background music gives an immersive feel and makes the novel more realistic.
It is a good example for designers looking to design a fantastic storytelling website for children or even amusement parks.

Website category: Fashion studio website
This fashion studio website is an excellent storytelling website that uses striking transition and hovering effects to engage users. Visitors can easily follow the linear navigation on the left side to read the studio's stories, check its projects and also make a decision on whether it is a perfect choice for them.
I do like the floating model drawings, which is unbelievably cool.
The black and white color scheme adds a layer of mystery while keeping it fashionable.
If you’re looking for inspiration for an art/fashion/design studio project, you’d do well to learn from - and even imitate - this site.

Website category: Bank & financial website
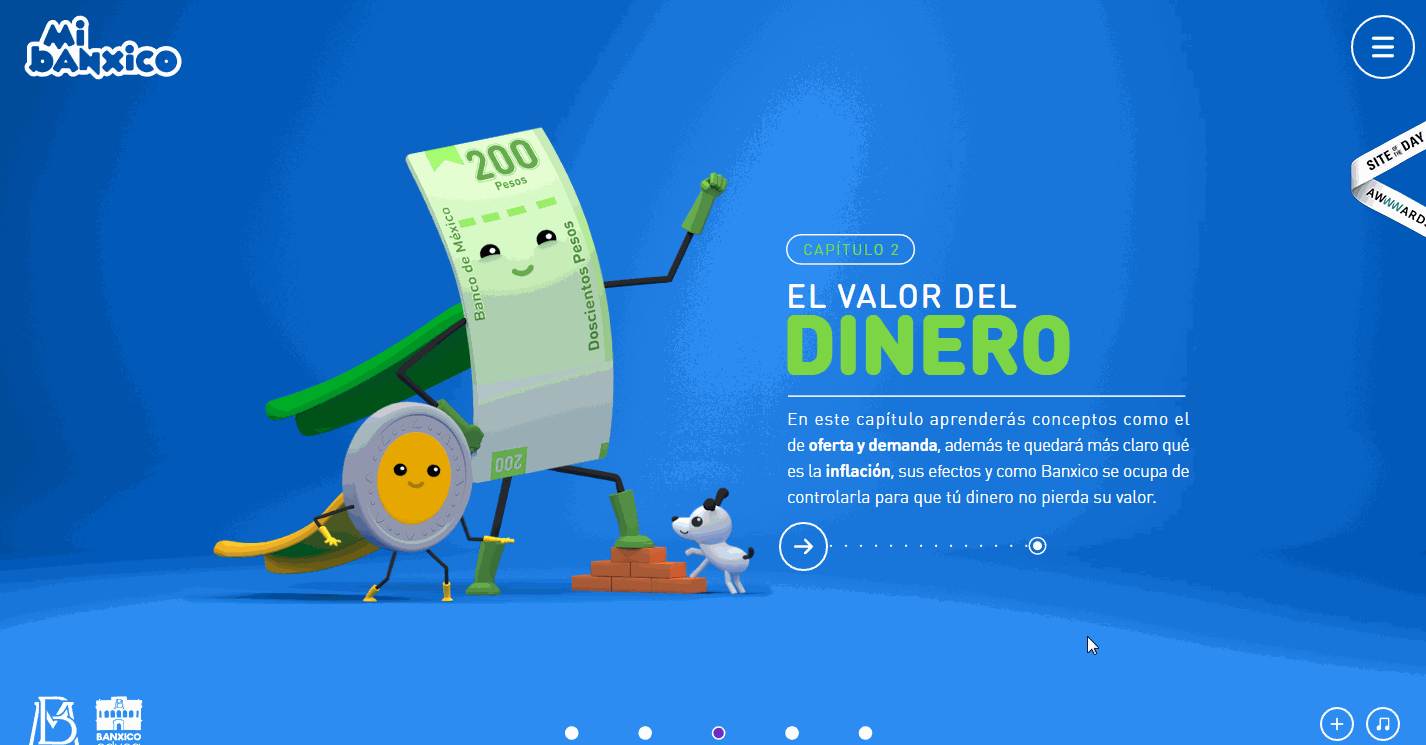
Mi Banxico is a playful storytelling website for a Mexican bank that offers different financial and educational investments to organizations or schools.
It uses a playful and interesting manner to display its offers one by one, such as colorful illustrations, icons, animations and micro-interactions.
The background music, clicking sounds and other sound effects engage visitors.
This is a perfect example of how a bank or financial website does not have to be boring and color-limited. If executed properly, a colorful and playful design can fit a “serious” sector such as banking.
Related article: 15 Best Financial Website Examples, Templates & Tips

Website category: Food & D
rink website
Domaine Glinavos is a minimalist storytelling website. It presents 8 reasons for visitors to choose Domaine Glinavos - a wine brand from Greece - in an interactive way. Once visitors enter this website, they embark on a digital journey that introduces Glinavos. With a series of vivid videos, short and easy-to-understand explanation, micro-interactions and creative transition effects, this simple website becomes irresistible.
It is a perfect example of how to introduce a brand or products in an interactive way.
Related article: Best Design Secrets and Examples to Make Amazing Minimalist Webs

Website category: Novel website
The Boat is an interactive game graphic novel website. It allows visitors to follow discrete steps to read the novel and experience the dangerous escape, together with heroes, from the Vietnam War. It is just like a real-life game.
The Chinese wash painting design style, the step-by-step guidance and interactions, proper word explanations and animations, matching background music makes for a very exciting reading experience.

Website category: Food & Drink website
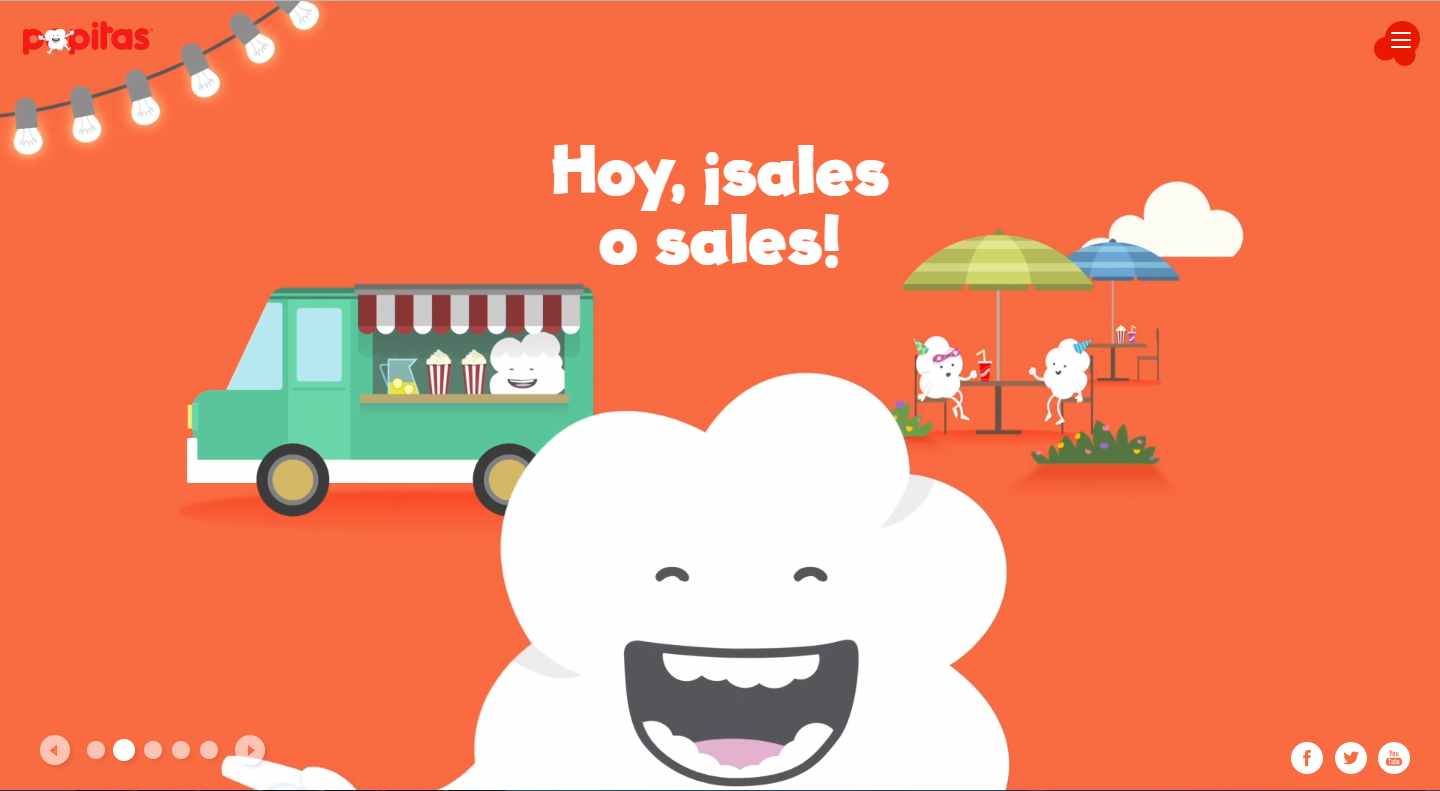
Since a mascot helps impress users, build a brand image, and deliver a particular message to users easily, its power in web/app design cannot be ignored. And that’s what Popitas banks on.
This is a food website that sells popcorn and similar snacks.it uses a very cute popcorn-like mascot to present its products and exudes a pleasant recreational feel.
The mascot's rich facial expressions make it more natural and real, helping entice more users and urge them to learn more about its popcorn products. The beautiful color schemes are perfect.

Website category: Commercial website
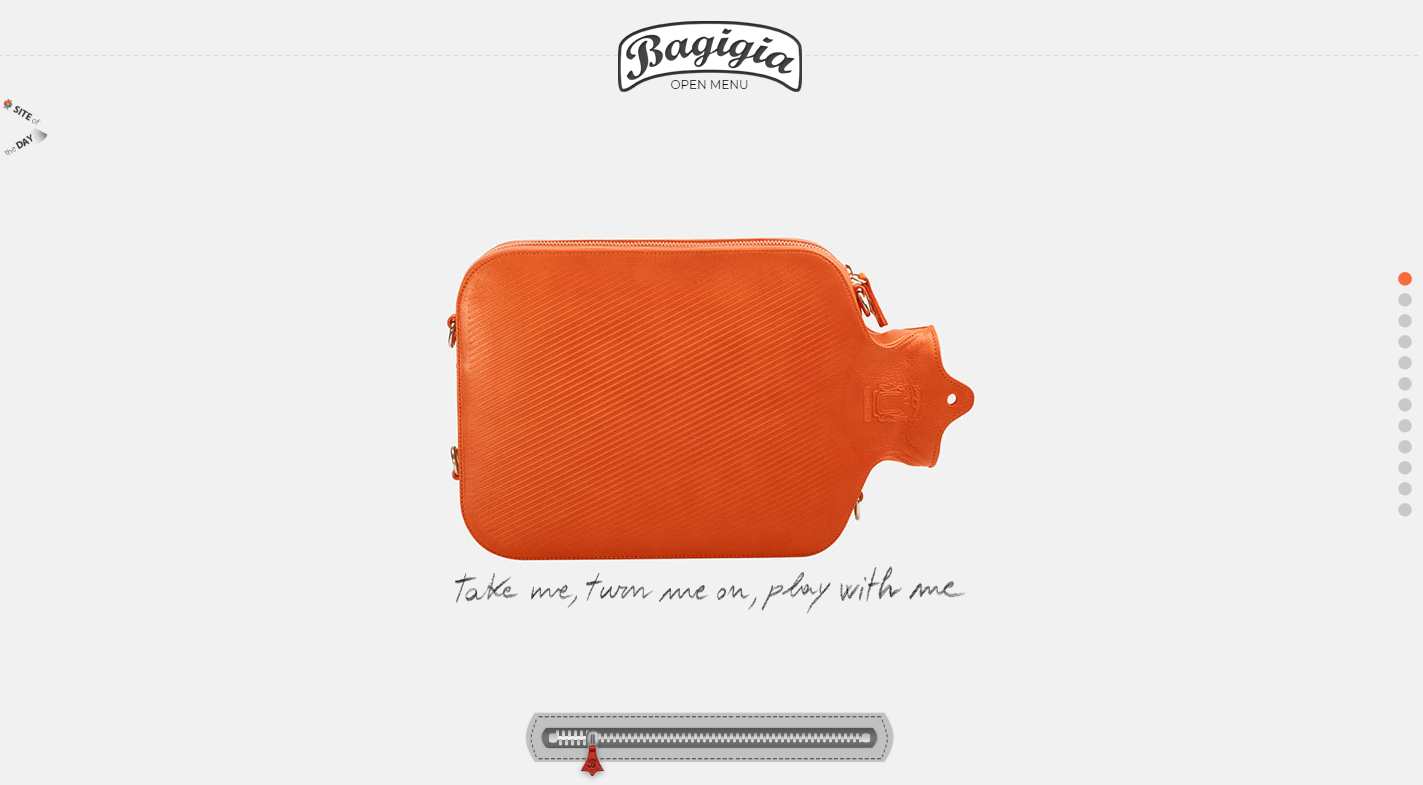
Bagigia, a bag shopping website, is a creative storytelling website that shows every detail of its hottest products with smart parallax scrolling design and perfect word explanations.
Unlike most other commercial websites that showcase products with symmetric cards or grids, this website highlights only one of its in-demand products. It provides every tiny detail - from the product design to the designer, clearly sending the message that they care about their customers.
The creative zipper-like navigation bar at the bottom is also a brilliant idea for a bag website, don’t you think so?
Related article: Top 15 Best Free Ecommerce Website Templates for 2019

Website category: Novel website
This website is a game-like digital storytelling novel website with the coolest parallax designs. While scrolling and following the guide to complete the adventures with the heroines, readers are treated to exciting illustrations. Corresponding background sounds - including barking dogs and smashing windows - add to the immersive effect, which can make the reader easily get lost in this virtual world.
This is easily the coolest storytelling website in this design roundup.

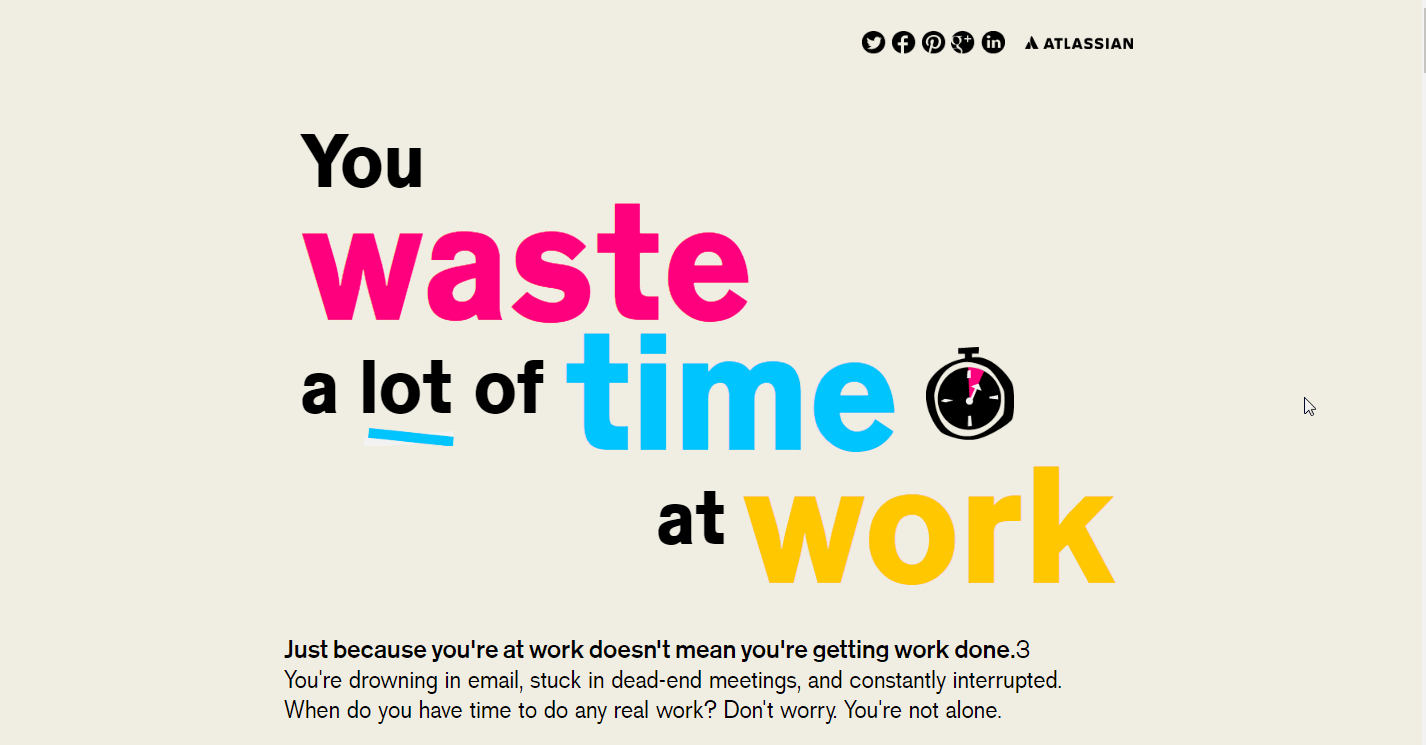
Website category: Advertisement website
The advertisement website for online team collaboration tool Confluence, this example uses colorful words, charts, numbers, and images to give visitors information on how they manage their time. This includes data such as how they waste time in daily work/teamwork (broken down step by step),. Integration of Confluence is introduced naturally, providing a new way to help companies/design teams to work more efficiently online.
The manner by which the product is presented step by step is practical and effective. If you want to create a striking advertisement website, this is worth imitating.

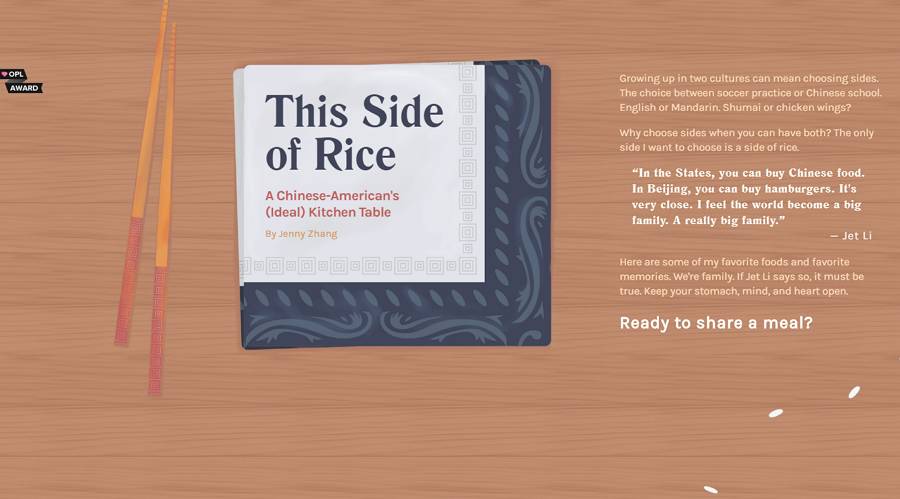
Website category: Food &Drink website
This website introduces different Chinese food that the designer grew up with. It uses a creative storybook-like design to introduce different dishes.
The horizontal scroll design, tasty food illustrations and scattered text explanations come together to create an eye-catching and distinctive storytelling website.
It is also a good one page design that loads fast and allows users to easily switch between different pages.
Related article: 10 Best One Page Design Templates: Creating a Perfect Single Page Web

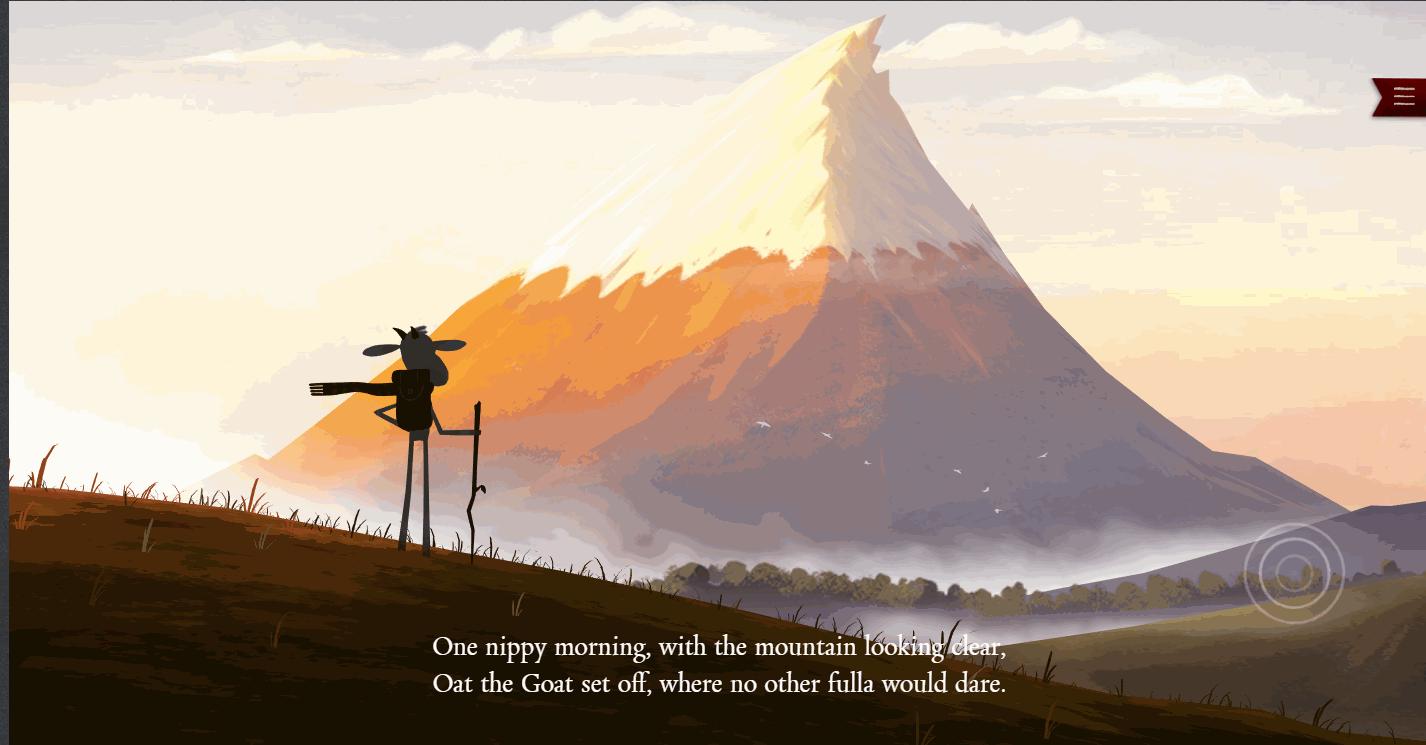
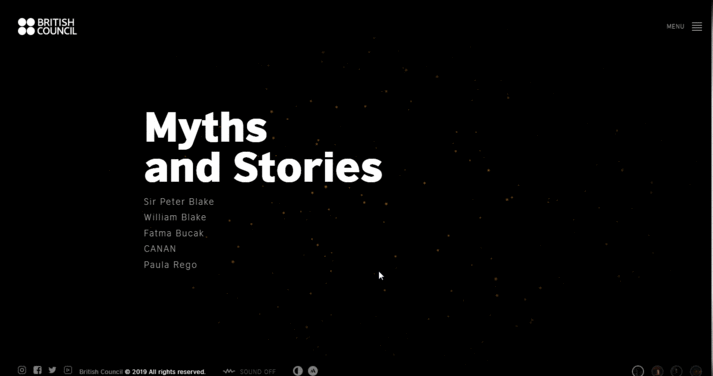
Website category: Culture & Education Website
Oat The Goat is another one-page storytelling website that aims to teach children about empathy, acceptance and tolerance using different stories.
As a user-friendly website, it offers users two language options and three reading modes so that visitors can freely read every story based on their own needs.
If you are planning to design a story/educational website for children, this example is rich with inspiration.

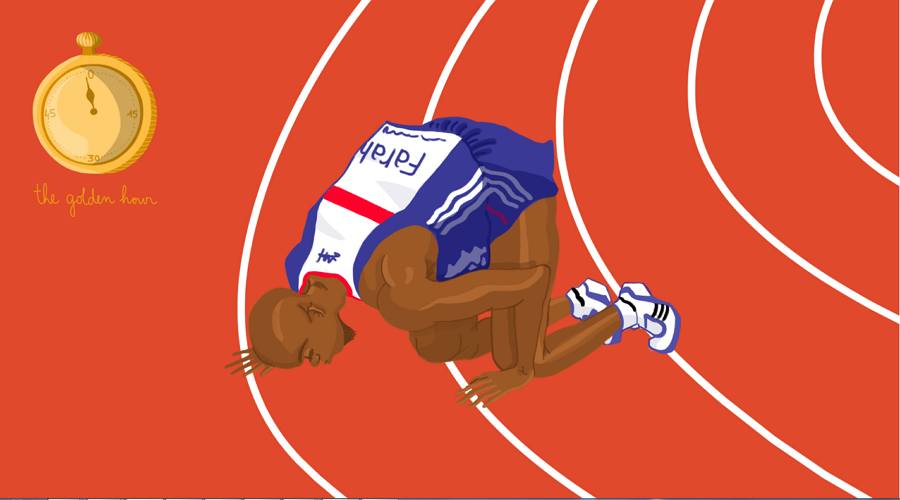
Website category: Web design agency website
Well Done Team GB is a parallax storytelling website created by Never Bland, a digital web design agency. It gets nifty horizontal and vertical scrolling designs. The bright color schedule, vivid figure illustrations and animations make the entire design impressive.
The best storytelling website design templates:
Then, let's check the best storytelling website design templates that you can directly download:

Designer: Demner, Merlicek & Bergmann
Website category: Food recipe website
Darbo Fruchtikurs is an interactive food recipe website that uses a recipe book design to guide users on how to make delicious desserts. Static books paired with smart interactions and animations, and tasty food images make it easy to read. The design allows users to enjoy going through each recipe at leisure.

Designer: Lemondade
Website category: Art & Illustration website
Lemondade Giveback is a storytelling website that was designed to celebrate insurance company Lemonade’s charity event. The site highlights the results of the event, with $630k donated being the headliner.
This template shows different donation stories and numbers under the lead of a gradually moving line to call on visitors to donate and help others as well naturally at the end.
The overall design is simple, easy to read and encouraging.
Website category: Business & Corporate website
Nasa FDL Google Cloud is an HTML5 3D storytelling website template, which is created by NASA’s Frontier Development Lab and Google Cloud together. The site aims to introduce space knowledge and research on finding life on other planets.
This website template uses advanced 3D technologies to show the outer space planets and introduce everything with a gorgeous storytelling style. Visitors can easily scroll through the website to discover every detail of space research and findings.

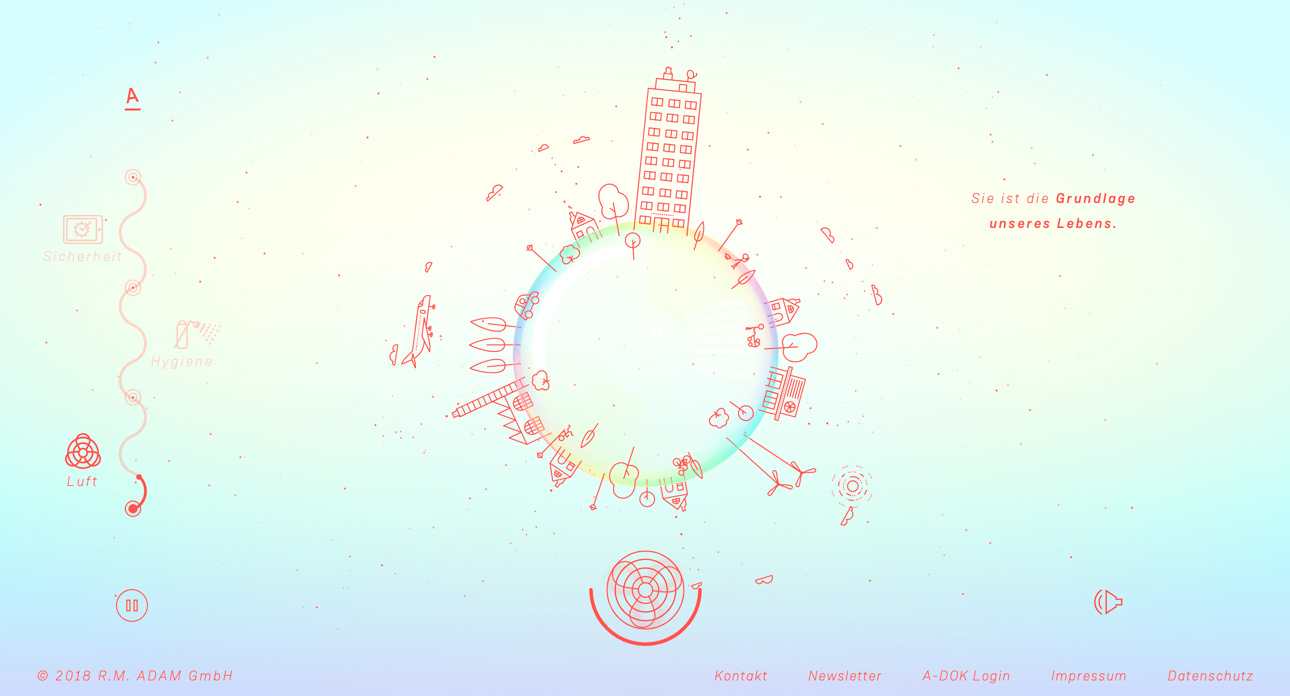
Website category: Business & Corporate website
Read this storytelling website to know the details on how to save the environment - in particular, the air we breathe. The real-life sounds, music, animations and simple line drawing add a more realistic effect.

Designer: Station Four
Website category: Design agency portfolio website
S4X is a responsive storytelling website that introduces the Station Four, a digital marketing agency, in details. Follow these colorful words, illustrations and numbers to learn the history and goal of this agency.
If you are looking for an engaging storytelling portfolio website template, this is perfect for you.
Website category: Portfolio website
This website template offers 14 astounding and customizable homepages for designers and artists to create perfect portfolio websites.
It also includes a parallax storytelling homepage that shows all relevant details in a fun way.
The monster-themed homepage is also cute and worth trying.
Related article: 20 Best UI Designer Portfolio Examples for Your Inspiration in 2019

Designer: Pixelfordinner
Website category: Food & Drink website
Pacto Navio is a responsive wine website that uses the horizontal scrolling navigation to narrate stories about various wines and their histories.
The illustrative and voice-driven style makes it interesting and immersive.
It is a good example for designers looking to create a wine/drink/food website with a visual storytelling style.

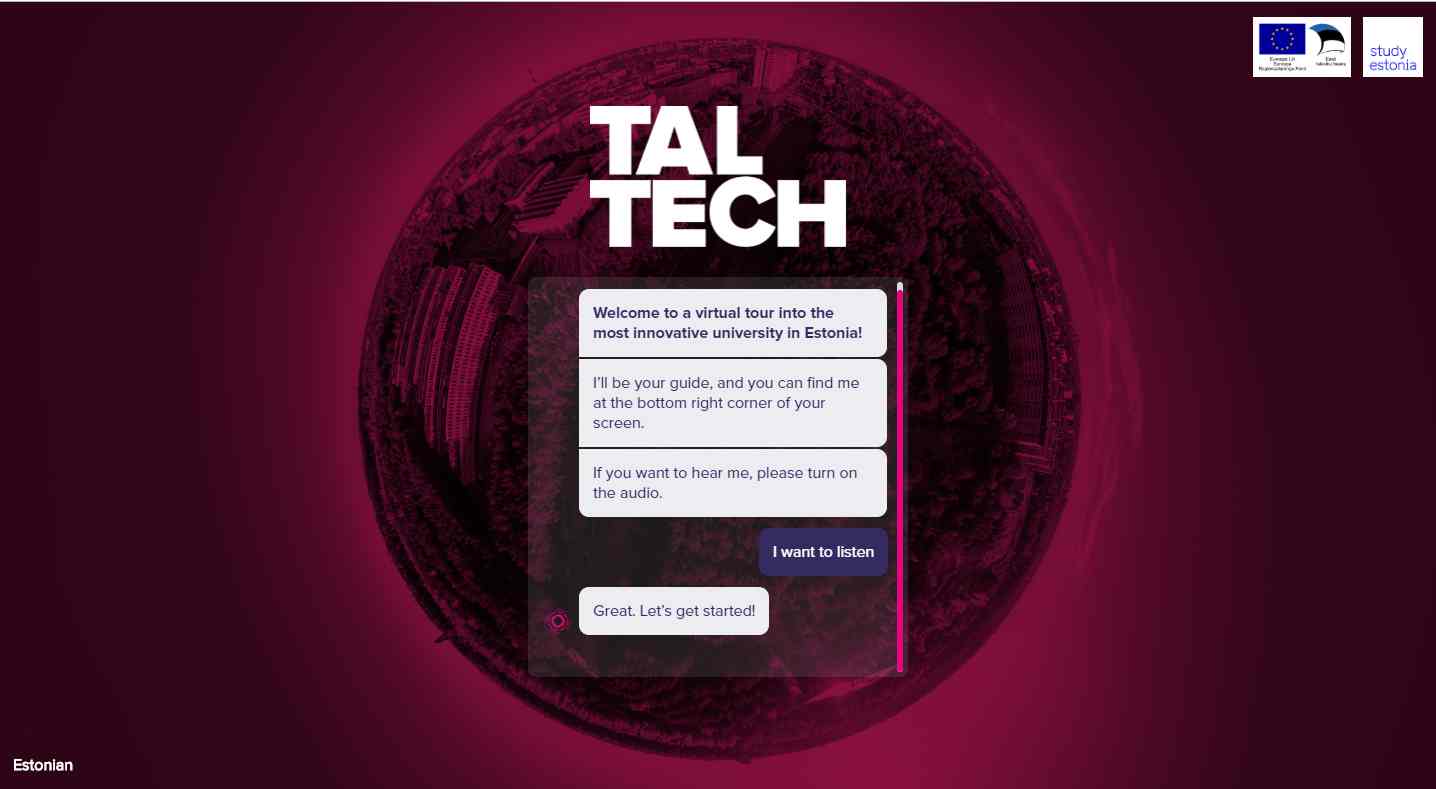
Designer: TUUR & Bit Finer
Website category: University website
This template is an interactive HTML5 storytelling website that offers visitors a virtual tour into one of the leading tech universities in Europe.
This website features an interactive conversation design to guide visitors to complete the tour based on their own choices.
When the sound is turned on, visitors can hear the narration of university stories.
Moreover, it also uses very cool 3D technologies to show every building and location in the campus. This is very fascinating.
As you take the virtual university tour, you won’t be able to help but feel like you’ve been physically transported to Europe.

Website category: Culture & education website
This interactive storytelling website template was created to celebrate Georgia's Independence Day, the national holiday of Georgia, on May, 26 of every year.
It features a retro design style: a very old video in the left side(which presents the actual celebration activities in the beginning ) and an old-style horizontal navigation bar (which provides readers with information on the economy, politics, cultures and the biographies of some famous people in that era).
The set of vintage photos, illustrations, fonts and icons also make the site stand out from other modern websites easily.
It is a perfect choice for designers looking to build a retro cultural/educational storytelling website with a retro style.

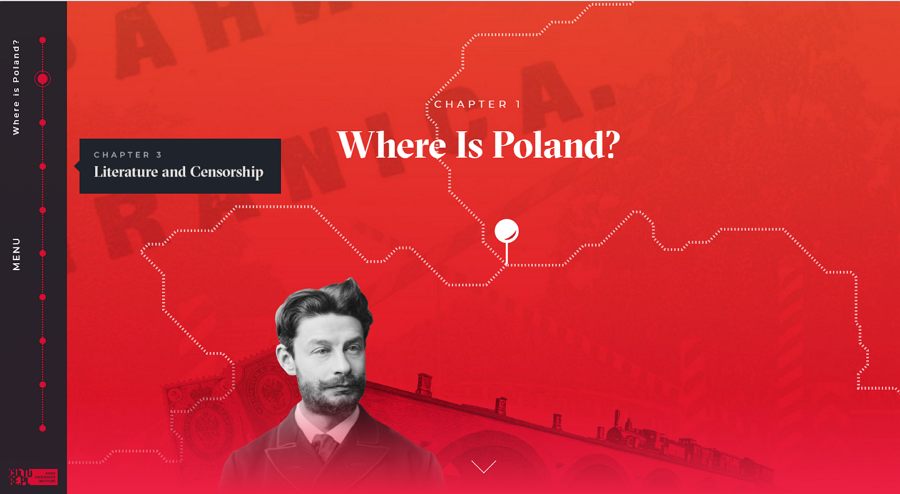
Website category: Educational website
This HTML 5/CSS3 website template is another retro storytelling website that introduces the country of Poland. It features an intuitive linear navigation bar to guide visitors to learn and read everything about Poland.
This is ideal for designers who want to create a cultural/educational website design with a great linear navigation.

Designer: iGOAİMALATHANE (Turkey)
Website category: Art & Illustration website
This parallax website template takes inspiration from witches/women as a symbol of power in English history. It showcases a series of art and literature works (made by women) that highlight women’s rights and equality.
The parallax storytelling style, the mysterious black & white color scheme and fantastic interactions, background animations and transition effects help create an astounding website for visitors.The entire experience is strongly visual and interactive, leading visitors to get lost in this wonderland.
This is a good example to help designers create an art/literature/photography/cinema website.

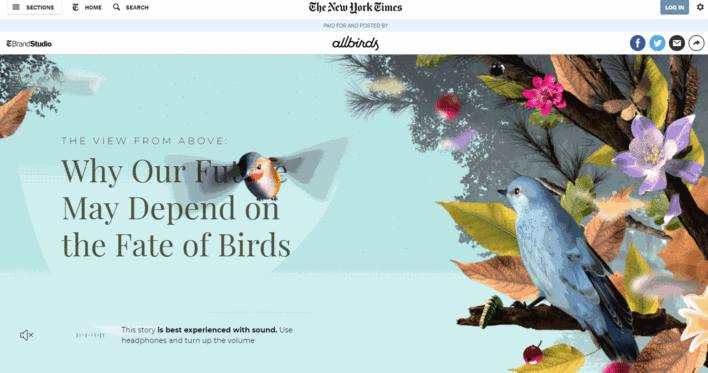
Designer: T BRAND STUDIO
Website category: Art & Illustration
Have you ever thought about reading news in a place where birds are flying around, all trees are swaying with the wind, and colorful flowers are dancing around?
Luckily, in a partnership with Allbirds, The New York Times has made this possible by releasing this beautiful website that allows visitors to read everything in a natural world setting. With flying birds/butterflies, falling fruits, dancing flowers and swaying trees, there is no such thing as boring reading.

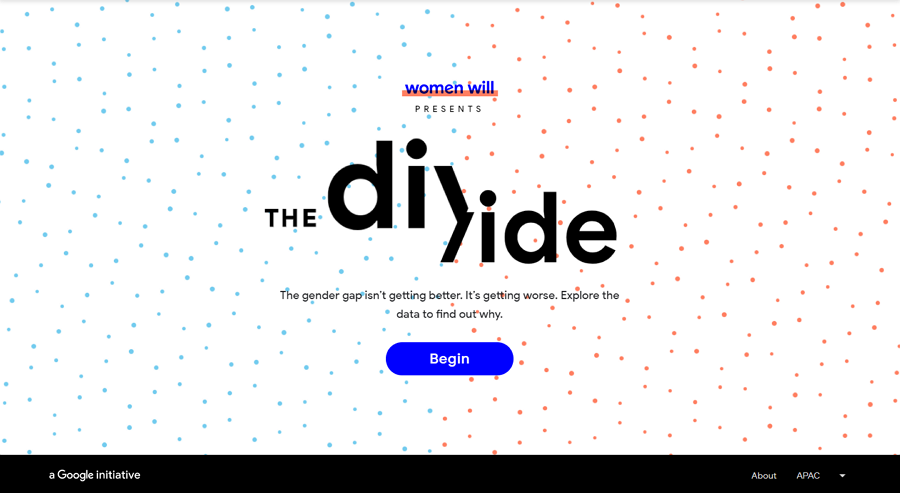
Designer: Google Brand Studio APAC
Website category: Technological Website
This responsive storytelling website template presents data and realities to clearly show the gap between men and women’s lives across Asia, in a visualized and immerse way.
The designers use many micro-interactions and eye-catching animations in this template.
If you’re working on a modern and minimalistic technological website, do yourself a favor and check this out.
There you have it. These are the collection of 25 best storytelling website examples & templates in 2019 for your references.
After analyzing the excellent example above, let’s see how to create a perfect website, especially a brilliant storytelling website:
Below are several tips that you should keep in mind:
1).Use illustrations & charts to visualize your stories/data
Images, illustration and charts are important visual elements for designers to visualize their website data/stories. So, to design a gorgeous storytelling website, designers should pay much attention and choose the perfect illustrations and charts.
For example, to create a food & drink website, high-quality and tasty food photos always plays a very important role in attracting users.
When creating a dashboard UI design of a social website/app, remember that different charts make it easy for users to view and check the data.
Related article: Top 50 Dashboard UI Kits and Templates in 2019
2.Use interactions & animations to engage users
Storytelling websites introduce information following a story-like logic or route, which can otherwise be boring/tedious to users if you explain everything with words and images only. However, proper interactions, animations and transition effects make the entire storytelling process interesting for users, keeping them engaged for a longer time.
If you want your storytelling website to stand out, pay close attention to using appropriate interactions and animations.
3.Provide clear & intuitive logic/navigation to guide users
A clear and intuitive navigation system is always one of the most important element of a perfect website. And the storytelling website is also included.
Therefore, make sure to create an easy-to-use linear/tree-like/mega navigation bar/system for your website.
Related article: 10 Best Mega Menu Examples for Reference in 2019
4. Use parallax design to improve UX
Parallax scrolling design in a horizontal or vertical direction helps improve UX.
5.Utilize the right storytelling website design tools
In actual design cases, a suitable design tool is also essential for designers to create a compelling storytelling website. For example, while prototyping your storytelling website design, Mockplus, an easier, faster and smarter prototyping tool helps you prototype, test, iterate and share your designs with ease.
While collaborating with other designers, product managers and developers, a good design collaboration and handoff tool, Cloud, is a perfect design tool - it will save you and your team at least 1 hour a day.
We hope these storytelling website examples, templates and design tips will help you create a perfect website/storytelling website.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
